This guide explains how to create a new static page in a Jazva cart website.
Instructions
- Open the public website in a new tab with the following url: /jzv/inf/nameofpage where “nameofpage” will be the name of the page you want to add. For example http://www.example.com/jzv/inf/about-us
- The page will show a “404 Page Not Found” message

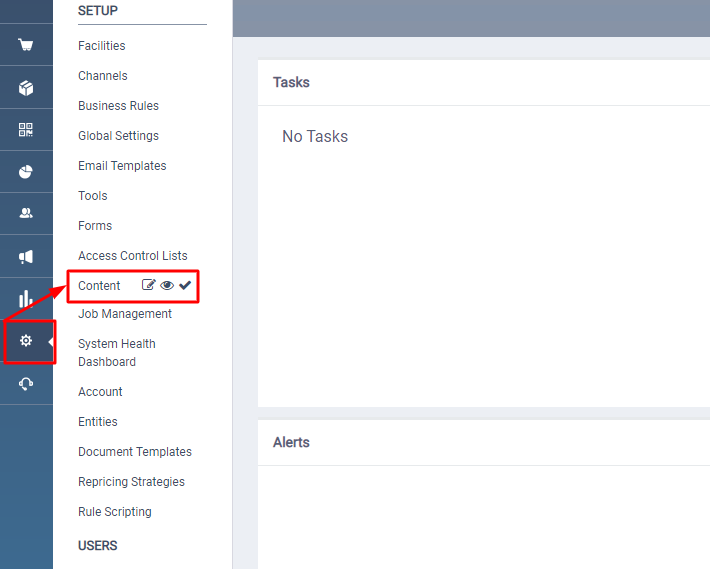
- Login to Jazva admin and change the CM to “Edit Mode” by going to the main menu, clicking Setup then “Content”

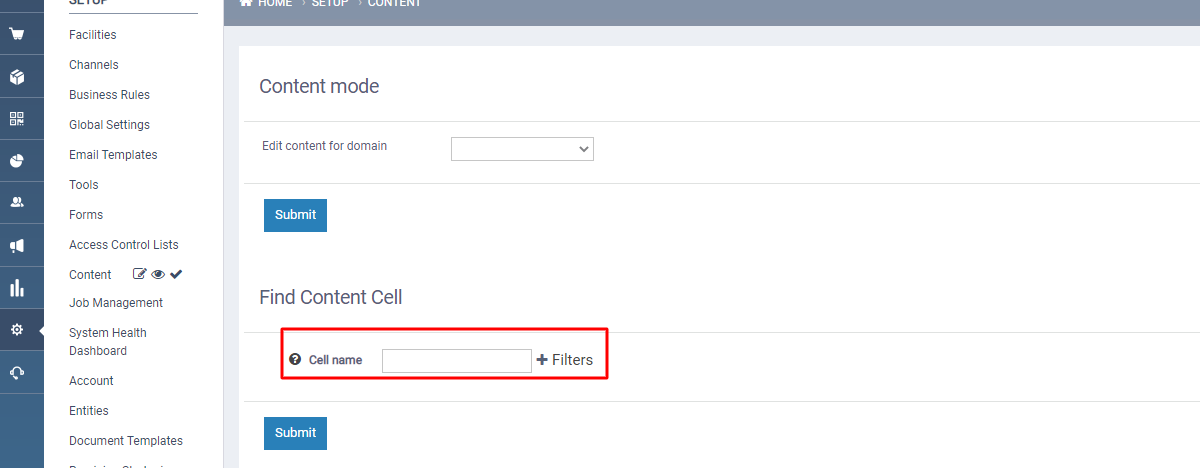
- Create cells:
- info_nameofpage for the content
- info_header_nameofpage for the header

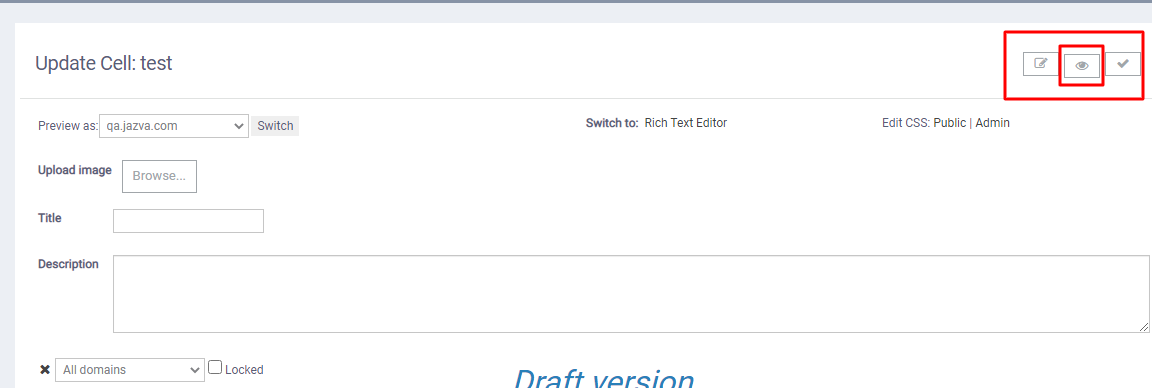
- Once the content and the header cells are saved, then can be previewed if Saved as Draft changing to preview mode with the eye icon next to Content in Setup menu and refreshing the page. If the changes are good, they can be published with the “Save & Approve" button and changing the content mode to “Live” clicking the checkmark icon.

- To make a custom URL load the created page, need to go to Setup > Content, and scroll to the bottom to the page on the section “Redirects”.
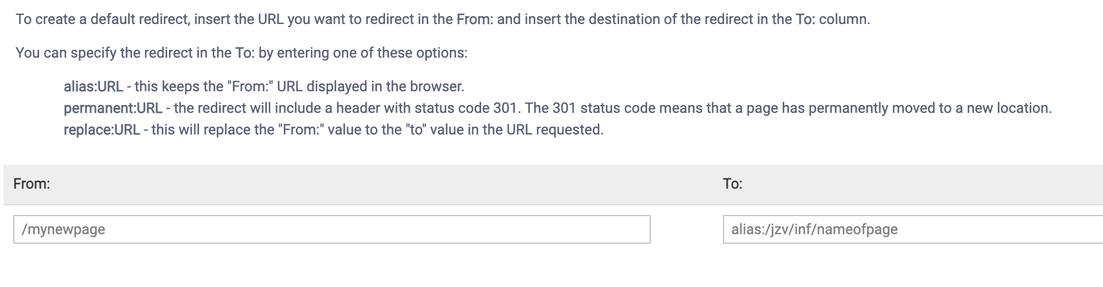
- Click “Add Redirect” then in the table enter your desired URL on the left column (From:) and the URL created on step 2 in the right Column (To:) but adding “alias:” as a prefix like so:

- Now, the URL http://www.example.com/mynewpage will load the content created for http://www.example.com/jzv/inf/nameofpage
Comments
0 comments
Please sign in to leave a comment.